
Table of Contents
Everything in this digital world is changing often. It’s quite no surprise that every WordPress user knows the “post concept”. That is where you post text, add images and you may have a sense of page creation.
Yet, these features made it more complicated to use this specific tool. Also text and images are roaming across the web and they don’t have to be a new page. This idea makes the impact of developing a plugin called “JetEngine”. JetEngine lets you display blog posts in meta boxes and aligns them into a single page.
You can create custom fields with the JetEngine plugin without any need for using languages like PHP, CSS. Further, it adds built-in Elementor templates for custom post types and custom taxonomies. Using a complex query method, display those templates in a grid and list blocks. JetEngine is a set of premium Elementor add-ons in a piece of JetPlugins developed by Crocoblock. This WordPress plugin helps to create dynamic content like the ACF plugin. But the difference is the Jet Engine for Elementor.
To organize our content well, we use JetEngine stylish layouts:
Listing Grid
Create a dynamic listing and grid layout for displaying custom content using templates.
Listing Masonry
Display the custom taxonomies and contents in the customized columns.
Listing Justify
Choose a justified layout to showcase your custom content in an artful form.
The Pro version includes much many features like Work with archive templates, creating calendar functionality. Add event query, meta, icons, links, time markers, QR code, images, change calendar background. Use hidden fields and enable formulas for fields. Display send information to the email. With this, you can showcase services, create portfolio layouts without developing experiences. You can create custom content in the JetEngine backend, add them to your design via an Elementary editor. Some of the special custom content types you can create in JetEngine are:
- Custom post type
- Custom Text
- Custom Fields
- Custom Forms
- Custom Taxonomies
- Custom Widgets
- Dynamic Calendar functionality
- Dynamic Gallery
- Dynamic Map
And many others
Some of the JetEngine widgets are:
- Listing Items or Dynamic field
- Dynamic Image
- Dynamic Link
- Dynamic Meta
- Dynamic Repeater
- Dynamic Terms
JetEngine plugin lets you
- Create Forms with the JetEngine plugin like contact forms, user registration forms, post submission forms, and more.
- Create Custom Fields and Custom Post Types with 16 custom fields (from text to images, repeater, and on)
- You can create Custom Taxonomies for default post type and Custom Post Type, media, and other content types in WordPress.
- It lets you create listing templates for Custom Post Types or Taxonomies with the Elementor plugin. You can also create a set of special widgets to display dynamic content.
- The template style will be applied to all posts of the chosen type.
- You can display the existing Custom Posts or terms from taxonomies using Elementor and Listing Grid widget in the listing or grid layouts.
- Able to create dynamic calendar on the website
- Easy to create map listing with JetEngine plugin

WP Ultimate CSV Importer Pro
Get Ultimate CSV/XML Importer to import data on WordPress faster, quicker and safer.
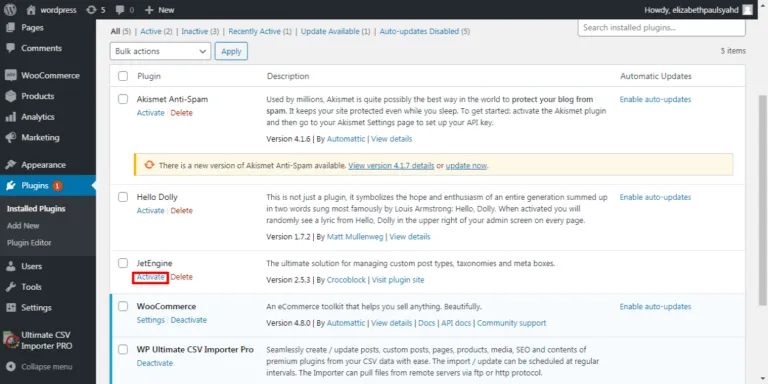
How to install the JetEngine plugin in WordPress
Before going for the JetEngine dashboard, make sure that you’ve installed Elementor. Activate the plugins menu in WordPress. After activating the JetEngine, you can clearly see the JetEngine in the admin panel.

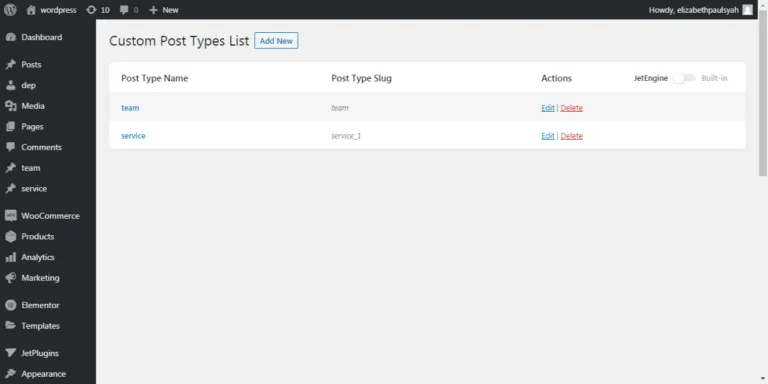
Adding Custom Post Types
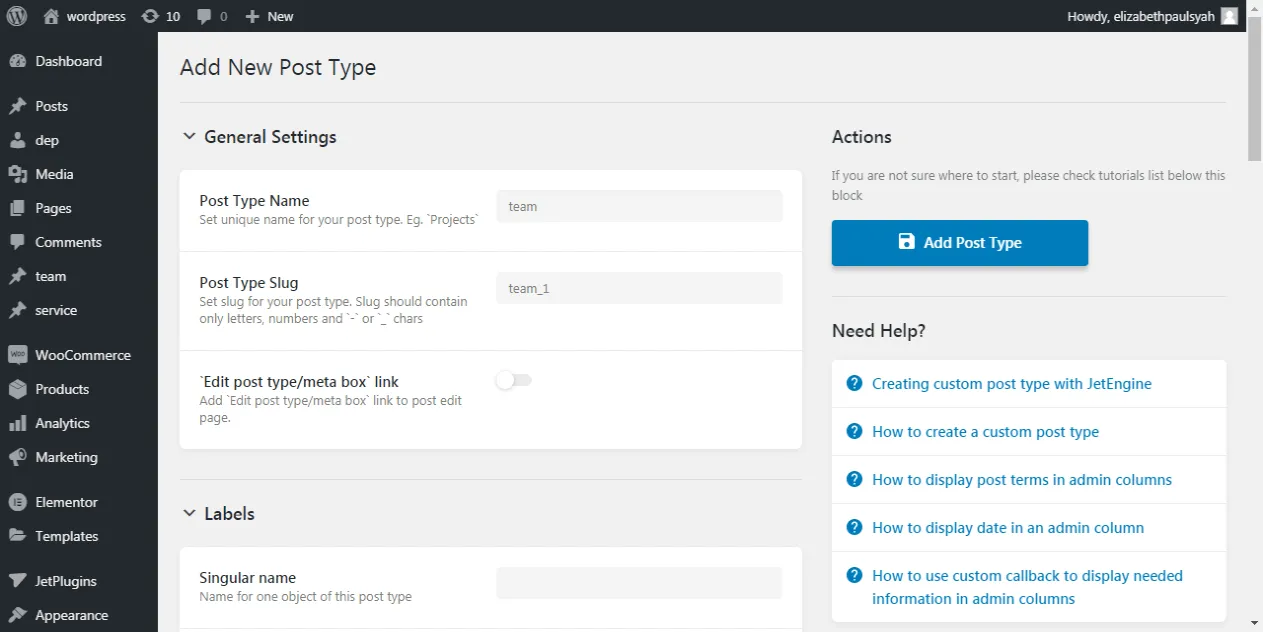
Click on JetEngine, you’ll be redirected to Post Types > Custom Post Types List > Add New post. Hit the “Add New button”. So that you can create Custom Post Types of your desire. Else the empty field displays “No Item Found”.

You’re asked for general settings, labels, advanced settings, meta fields, admin columns. With which you can add your post type name, post type slug, labels, and can add meta boxes. In the “General settings” blocks, set your unique post type name, and so for the post type slug. Make sure to enable the edit post type or meta box link to the post edit page.

There you go “Labels” block underneath the “General Settings” block. Save this information as Add post type.
Creating a Custom Post Type Template
To create custom post templates, navigate to Listings>Listing Items>Add New. Using Elementor, you can set up your listing item. It gives a drag and drop view, feel free to choose whatever you want in. Varieties of Free options basic, general, WordPress, listing elements is possible with Elementor.
Adding Custom Taxonomies
Open JetEngine plugin, locate Taxonomies>Custom Taxonomies List>Add New Taxonomy. Settings like General Settings, Labels, Advanced settings, Meta fields are visible to you. Fill in along with your necessity. Save your actions in Add Taxonomy.
Creating a Custom Taxonomy Type Template
Locate custom taxonomy type templates, click on Listings > Listing Items > Add New. You can access your listing item of your own. All done using the Elementor page builder. More than this, you can use the drag and drop option too.
Working with Custom Meta Boxes
Navigate to Meta Boxes > Meta Boxes List > Add New. Place your requirements to fit in. Meta fields and general settings pave the way for your needs. Save your actions in the Add Meta Box directory.
Post Relations
Click on Relations > Post Relations List > Add New. In general settings, you have to mention the type of post relations. Relation type falls under one to one, one to many, and many to many categories. You can relate posts and custom post types. One-to-one relations allow only one connection of post types. For example, in a student database, each student assigns a specified student ID. One-to-many relations links between one post type and other different post types. For example, in sales, the customer has many orders which include order ID, customer details, billing, and on. Many to many relations connect many post types with different post types. Let us consider the relationship with two entities authors and books.
Is it enough to know about JetEngine? Now make use of its functionality at its best is all you need. It’s a good choice to purchase the product within a limited budget. The wide range of drag n drop options never let you feel down. You can play all around its layouts and widgets using the Elementor page builder.
Check out our Ultimate CSV Importer plugin for JetEngine to import and export JetEngine Custom Post Types, Custom Taxonomies, and Custom Meta Boxes data to and from WordPress. Discover more WordPress premium extensions in bundles.
